728x90
체크박스 커스텀 하기 , 버튼 눌림 CSS
🩸이슈 발생
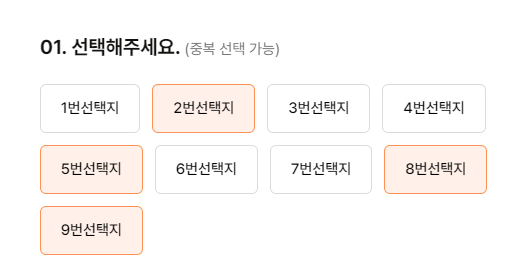
체크박스 커스텀해보기. 버튼 모양의 형태로 눌렸을 때에도 CSS 다르게 주어야한다.

728x90
🩹이슈 해결
1. Html
<div class="skinTypeCheck">
<h4>01. 선택해주세요. <b>(중복 선택 가능)</b></h4>
<ul>
<li>
<input type="checkbox" value="1번선택지" name="skinType" id="skin01">
<label for="skin01">1번선택지</label>
</li>
<li>
<input type="checkbox" value="2번선택지" name="skinType" id="skin02">
<label for="skin02">2번선택지</label>
</li>
<li>
<input type="checkbox" value="3번선택지" name="skinType" id="skin03">
<label for="skin03">3번선택지</label>
</li>
<!-- 이하 생략 -->
</ul>
</div>* label for= "" 의 값과 input type="checkbox"의 id는 동일해야 한다.
2. CSS
input {
display: none;
}
.skinTypeCheck{
height: 280px;
width: 470px;
}
.skinTypeCheck ul{
font-size: 15px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 12px;
font-weight: 500;
line-height: 100%;
font-style: normal;
padding-top: 24px;
}
.skinTypeCheck label{
display: flex;
padding: 16px 20px;
justify-content: center;
align-items: center;
border-radius: 6px;
border: 1px solid #DBDBDB;
background: #FFF;
}
.skinTypeCheck input[type="checkbox"]:checked + label{
border: 1px solid #FF9254;
background: #FFF1E9;
}* 마지막 코드 '+ label' 은 반드시 해주어야 버튼을 눌렀을 때 적용이 가능하다.
💡유의사항
중복선택을 안 할 경우에는 input type="checkbox"가 아닌 "radio" 로 진행하면 된다.
300x250
'CODING > 🎈HTML+CSS' 카테고리의 다른 글
| [CSS] Placeholder 글자색 바꾸기 (0) | 2023.11.01 |
|---|---|
| [CSS] Select 박스 화살표 없애기, 커스텀하기 (0) | 2023.09.14 |
| [HTML] a태그로 파일 다운로드 하기 (0) | 2023.08.31 |
| [HTML] Video 태그 ios 미 재생 현상 해결하기 (0) | 2023.08.30 |
| [CSS] Flex 속성 사용 방법 (0) | 2023.08.24 |
728x90
체크박스 커스텀 하기 , 버튼 눌림 CSS
🩸이슈 발생
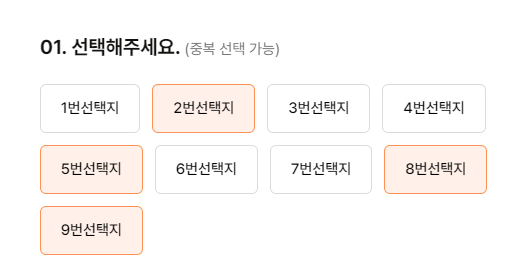
체크박스 커스텀해보기. 버튼 모양의 형태로 눌렸을 때에도 CSS 다르게 주어야한다.

728x90
🩹이슈 해결
1. Html
<div class="skinTypeCheck">
<h4>01. 선택해주세요. <b>(중복 선택 가능)</b></h4>
<ul>
<li>
<input type="checkbox" value="1번선택지" name="skinType" id="skin01">
<label for="skin01">1번선택지</label>
</li>
<li>
<input type="checkbox" value="2번선택지" name="skinType" id="skin02">
<label for="skin02">2번선택지</label>
</li>
<li>
<input type="checkbox" value="3번선택지" name="skinType" id="skin03">
<label for="skin03">3번선택지</label>
</li>
<!-- 이하 생략 -->
</ul>
</div>* label for= "" 의 값과 input type="checkbox"의 id는 동일해야 한다.
2. CSS
input {
display: none;
}
.skinTypeCheck{
height: 280px;
width: 470px;
}
.skinTypeCheck ul{
font-size: 15px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 12px;
font-weight: 500;
line-height: 100%;
font-style: normal;
padding-top: 24px;
}
.skinTypeCheck label{
display: flex;
padding: 16px 20px;
justify-content: center;
align-items: center;
border-radius: 6px;
border: 1px solid #DBDBDB;
background: #FFF;
}
.skinTypeCheck input[type="checkbox"]:checked + label{
border: 1px solid #FF9254;
background: #FFF1E9;
}* 마지막 코드 '+ label' 은 반드시 해주어야 버튼을 눌렀을 때 적용이 가능하다.
💡유의사항
중복선택을 안 할 경우에는 input type="checkbox"가 아닌 "radio" 로 진행하면 된다.
300x250
'CODING > 🎈HTML+CSS' 카테고리의 다른 글
| [CSS] Placeholder 글자색 바꾸기 (0) | 2023.11.01 |
|---|---|
| [CSS] Select 박스 화살표 없애기, 커스텀하기 (0) | 2023.09.14 |
| [HTML] a태그로 파일 다운로드 하기 (0) | 2023.08.31 |
| [HTML] Video 태그 ios 미 재생 현상 해결하기 (0) | 2023.08.30 |
| [CSS] Flex 속성 사용 방법 (0) | 2023.08.24 |