WHERE 절에 서브 조건 하나 더 주기 🩸이슈 발생 IN_TYPE_CODE =3004인 게시판만 조회해야하는데 같은 IN_TYPE_CODE 여도 A경로에서는 SUB_TITLE = '전체공지' 인 글만 가져와야하고 B경로에서는 서브 조건이 필요 없어야 했다. 🩹이슈 해결 1. 기존 WHERE 절 SELECT * FROM TBL_BOARD_INFO WHERE IN_TYPE=CODE = #{IN_TYPE_CODE} - 여기서 뒤에 AND SUB_TITLE == '전체공지' 조건을 줄 경우 B 경로에서도 모두 전체공지 만 뜨게 된다. 2. 쿼리문에 서브조건을 위한 IF 문 추가 SELECT * FROM TBL_BOARD_INFO WHERE IN_TYPE=CODE = #{IN_TYPE_CODE} AND SUB_..
CODING

자바스크립트 툴팁, 툴팁 박스 만들기 🩸이슈 발생 클릭 시 수정/ 삭제 버튼 나타나는 툴팁 박스 뜨게 하기 🩹이슈 해결 See the Pen Untitled by Give J (@Give-J) on CodePen. 💡유의사항 바탕(배경)을 눌러도 툴팁 박스가 닫히도록 구현했다!

스프링 게시판 이전 글 , 다음 글 구현하기 0. 이슈 발생 게시판에서 이전 글과 다음 글을 보여주는 기능 구현해보기 1. JSP (document_detail.jsp) 이전 ${listLevel.PREV_TITLE} 이전글이 없습니다. 다음 ${listLevel.NEXT_TITLE} 다음글이 없습니다. - 데이터가 없을 경우(empty) 없습니다 표시해주기 #nextBoard{ border-top: 1px solid #dbdbdb; border-bottom: 1px solid #dbdbdb; width: 1180px; margin-left: 20%; } #nextBoard tr{ height: 60px; } #nextBoard td:nth-child(1){ width: 120px; font-size: ..

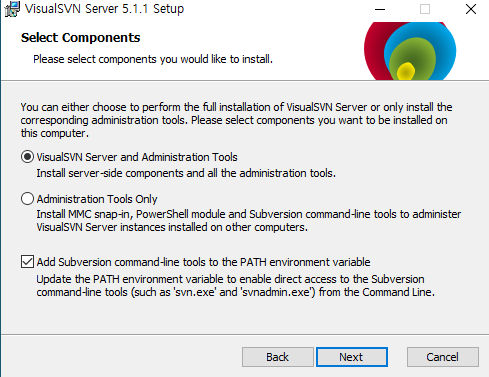
Visual SVN Server 설치 및 환경설정, SVN 사용방법 현재 사용하고 있는 형상관리 툴인 SVN. 설치부터 사용방법까지 정리해 보기 1. Visual SVN Server 다운로드 https://www.visualsvn.com/server/download/ Download | VisualSVN Server Download VisualSVN Server Includes Apache Subversion 1.14.2 www.visualsvn.com 다운로드 후 실행시키기 맨 위와 체크박스 선택해 주기 SVN 설치 경로지정 설치한 SVN 실행 2. Repository 생성 좌측 Repositories 선택 후 우클릭 new Repository 클릭 레파지토리 이름 생성 Empty repository ..

자바스크립트 TOP 버튼 만들기 🩸이슈 발생 어디서나 볼 수 있는 자동 스크롤 업 기능(TOP) 버튼 5초 만에 만들어보기 🩹이슈 해결 1. HTML ▲ TOP 2. CSS #top-btn { display: none; position: fixed; bottom: 40px; right: 40px; z-index: 999; background-color: white; border: 2px solid #dbdbdb; outline: none; cursor: pointer; padding: 10px; border-radius: 50%; width: 90px; height: 90px; font-size: 20px; font-weight: 500; color: #333333; } 3. JavaScript $(do..

자바스크립트 마감 카운트다운 타이머 만들기 🩸이슈 발생 오늘 기준으로 남은 시간 타이머 만들어보기 (마감 타이머) See the Pen Untitled by Give J (@Give-J) on CodePen. 🩹이슈 해결 1. HTML 오늘 마감 : : : 2. CSS .db_title { display: flex; padding-left: 35%; padding-top: 21.5px; } span { color: red; font-size: 22px; line-height: 100% ; font-weight: 600; position: relative; } .timer-wrap span { letter-spacing: 6.72px; font-size: 32px; } 3. JavaScript // 10 ..

AJAX 정복하기 🩸이슈 발생 정말 모든 파일에 다 들어가있는 AJAX.. AJAX 정복이 시급했다. 🩹이슈 해결 1. AJAX 개념 - 비동기 방식으로 클라이언트-서버 간에 데이터 교환하는 기능 * 비동기 방식: 페이지 새로고침, 화면 이동 없이 작업하는 것. ex) 댓글쓰기 - 자바스크립트 + 제이쿼리 기반 2. 기본형식 $.ajax({ type:"post",//요청 메소드 방식 url : "/AjaxTest/ex01.do",//요청url data:{ //보낼 데이터 }, dataType: "text", //서버가 요청url을 통해서 응답하는 내용의 타입 //데이터 전달받을때 어떤 타입으로 줄건지 success: function(result){ //서버의 응답 데이터가 클라이언트에게 도착하면 자동실행..

티스토리에 코드펜 적용하기 🩸이슈 발생 코드펜에 작성한 코드를 티스토리에 올리려면? 🩹이슈 해결 1. 작성한 코드 저장(Saved) 하기 2. 우측 하단 Embed 눌러주기 3. 우측하단 HTML (Recommended) 에 떠있는 코드 복사 4. 티스토리 글 작성시 HTML 모드 선택 5. 코드펜에서 복사한 코드를 HTML 모드에서 붙여 넣어주기(원하는 부분에) 6. 게시글 저장하면 끝! See the Pen Untitled by Give J (@Give-J) on CodePen.

코드펜에서 제이쿼리 사용하기 🩸이슈 발생 코드펜에서 제이쿼리가 안돼서 자꾸 에러가 나는거다. 🩹이슈 해결 1. 상단바에 Settings 클릭 2. JS 선택 3. jquery 입력 후 선택해주기 4. 선택하면 자동으로 링크 뜨는거 확인 후 저장 (Save & Close) 5. 제이쿼리 사용 가능!
728x90
