![]()
책 리뷰 : 오늘부터 개발자 코딩을 접하기 전에 가장 처음 접한 개발 책이었다. 비전공자 개발자로서 조금이나마 도움이 되지 않을까 싶어서 접한 이 책은, 코딩을 배우고 나서 다시 읽었을 때에도 감회가 새로웠고 개발자로 일을 시작해서 또 읽었을 때도 감회가 새로웠다. 읽을 때마다 더더욱 색다르게 다가온 책이었다. "처음부터 이해하려고 하기보다는 익숙해진다는 개념으로 접근하면 좋다" p.183 코딩을 처음 접해서 어려움에 머리를 싸매고 있었을 때 가장 와닿았던 구절이었다. 이해보다는 익숙해지기. 이게 왜 이렇게 되는 거지 ? 왜? 이해를 위한 질문을 했었지만 결국에는 이해보다는 암기로 넘어갔던 수업 내용들이 많았었다. 이해를 해야할 것만 같았지만 결국에는 강박에 지나지 않았다. 이해보다는 익숙함을 위해 접근..
![]()
책 리뷰 : 오늘도 개발자가 안 된다고 말했다 늘 기능 추가에 거절할 준비부터 하는 내 모습을 들킨 것만 같은 책 제목. 제목만 보고 결제를 결심했다. 저 한 문장에 내 얘기가 담겨있을 것만 같은 확신이 들었다. 이 책은 디자이너와 기획자가 개발자와의 원활한 협업을 위해 쓴 글이다. 다른 사람들의 협업의 모습은 어떨까, 그리고 비개발자가 보는 개발자들의 모습과, 나와 같은 개발자들의 이야기가 늘 궁금했던 나로서는 이 책을 앉은자리에서 모두 읽어버렸다. "협업을 잘하는 개발자" Part1 - p.43 책에서는 협업을 잘하는 개발자를 4가지로 정리했다. 집요한 문제 해결, 비즈니스를 이해하는 눈, 쉽게 말하는 소통의 기술, 체계적인 업무 관리와 빠른 피드백. 어찌 보면 진부한 이야기 일 수 있겠지만 한 번 ..
![]()
이클립스 인코딩 환경설정 하기 🩸이슈 발생 이클립스에서 HTML 파일을 설정 없이 사용하면 문자가 다 깨져버린다. 기본적인 인코딩 환경설정이 반드시 필요. 🩹이슈 해결 * 기본 설정 창 : window - preferences 열어주기 1. General - Content type - text에 utf-8 입력 후 update하기 2. General - Workspace - MS949를 utf-8로 변경하기 3. Web - CSS / HTML / JSP Files 각각 들어가서 UTF-8 (첫 번째 옵션)으로 변경하기 💡유의사항 * 모두 적용 후 HTML 파일 생성하려면 : File - New - Dynamic Web Project로 생성하기
WHERE 절에 서브 조건 하나 더 주기 🩸이슈 발생 IN_TYPE_CODE =3004인 게시판만 조회해야하는데 같은 IN_TYPE_CODE 여도 A경로에서는 SUB_TITLE = '전체공지' 인 글만 가져와야하고 B경로에서는 서브 조건이 필요 없어야 했다. 🩹이슈 해결 1. 기존 WHERE 절 SELECT * FROM TBL_BOARD_INFO WHERE IN_TYPE=CODE = #{IN_TYPE_CODE} - 여기서 뒤에 AND SUB_TITLE == '전체공지' 조건을 줄 경우 B 경로에서도 모두 전체공지 만 뜨게 된다. 2. 쿼리문에 서브조건을 위한 IF 문 추가 SELECT * FROM TBL_BOARD_INFO WHERE IN_TYPE=CODE = #{IN_TYPE_CODE} AND SUB_..
![]()
자바스크립트 툴팁, 툴팁 박스 만들기 🩸이슈 발생 클릭 시 수정/ 삭제 버튼 나타나는 툴팁 박스 뜨게 하기 🩹이슈 해결 See the Pen Untitled by Give J (@Give-J) on CodePen. 💡유의사항 바탕(배경)을 눌러도 툴팁 박스가 닫히도록 구현했다!
![]()
스프링 게시판 이전 글 , 다음 글 구현하기 0. 이슈 발생 게시판에서 이전 글과 다음 글을 보여주는 기능 구현해보기 1. JSP (document_detail.jsp) 이전 ${listLevel.PREV_TITLE} 이전글이 없습니다. 다음 ${listLevel.NEXT_TITLE} 다음글이 없습니다. - 데이터가 없을 경우(empty) 없습니다 표시해주기 #nextBoard{ border-top: 1px solid #dbdbdb; border-bottom: 1px solid #dbdbdb; width: 1180px; margin-left: 20%; } #nextBoard tr{ height: 60px; } #nextBoard td:nth-child(1){ width: 120px; font-size: ..
![]()
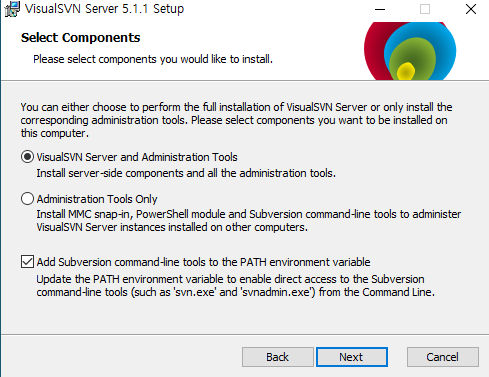
Visual SVN Server 설치 및 환경설정, SVN 사용방법 현재 사용하고 있는 형상관리 툴인 SVN. 설치부터 사용방법까지 정리해 보기 1. Visual SVN Server 다운로드 https://www.visualsvn.com/server/download/ Download | VisualSVN Server Download VisualSVN Server Includes Apache Subversion 1.14.2 www.visualsvn.com 다운로드 후 실행시키기 맨 위와 체크박스 선택해 주기 SVN 설치 경로지정 설치한 SVN 실행 2. Repository 생성 좌측 Repositories 선택 후 우클릭 new Repository 클릭 레파지토리 이름 생성 Empty repository ..
![]()
자바스크립트 TOP 버튼 만들기 🩸이슈 발생 어디서나 볼 수 있는 자동 스크롤 업 기능(TOP) 버튼 5초 만에 만들어보기 🩹이슈 해결 1. HTML ▲ TOP 2. CSS #top-btn { display: none; position: fixed; bottom: 40px; right: 40px; z-index: 999; background-color: white; border: 2px solid #dbdbdb; outline: none; cursor: pointer; padding: 10px; border-radius: 50%; width: 90px; height: 90px; font-size: 20px; font-weight: 500; color: #333333; } 3. JavaScript $(do..
![]()
자바스크립트 마감 카운트다운 타이머 만들기 🩸이슈 발생 오늘 기준으로 남은 시간 타이머 만들어보기 (마감 타이머) See the Pen Untitled by Give J (@Give-J) on CodePen. 🩹이슈 해결 1. HTML 오늘 마감 : : : 2. CSS .db_title { display: flex; padding-left: 35%; padding-top: 21.5px; } span { color: red; font-size: 22px; line-height: 100% ; font-weight: 600; position: relative; } .timer-wrap span { letter-spacing: 6.72px; font-size: 32px; } 3. JavaScript // 10 ..
![]()
AJAX 정복하기 🩸이슈 발생 정말 모든 파일에 다 들어가있는 AJAX.. AJAX 정복이 시급했다. 🩹이슈 해결 1. AJAX 개념 - 비동기 방식으로 클라이언트-서버 간에 데이터 교환하는 기능 * 비동기 방식: 페이지 새로고침, 화면 이동 없이 작업하는 것. ex) 댓글쓰기 - 자바스크립트 + 제이쿼리 기반 2. 기본형식 $.ajax({ type:"post",//요청 메소드 방식 url : "/AjaxTest/ex01.do",//요청url data:{ //보낼 데이터 }, dataType: "text", //서버가 요청url을 통해서 응답하는 내용의 타입 //데이터 전달받을때 어떤 타입으로 줄건지 success: function(result){ //서버의 응답 데이터가 클라이언트에게 도착하면 자동실행..